Talk to a Virtual Me 🤖
As a product designer, Stephanie knows that a killer portfolio is the secret sauce to landing a job. She’s not alone—designers everywhere are asking the same burning question: How do you grab attention and make your projects shine, especially in this wild job market?
Introduction
This project started as a school assignment with a simple task: use an LLM as the foundation to create a product. I thought, why not make a virtual version of me that tells recruiters about my projects, so they don’t have to read the whole portfolio? With little coding experience, I relied on a Framer template and ChatGPT to bring this idea to life. Give it a try!
Challenges
Data Quality
Ensuring the training data truly represented my past work and voice.
Model Responsiveness
Tweaking the model to provide accurate and contextually relevant answers.
UI Integration
Seamlessly embedding the assistant into my existing portfolio design.
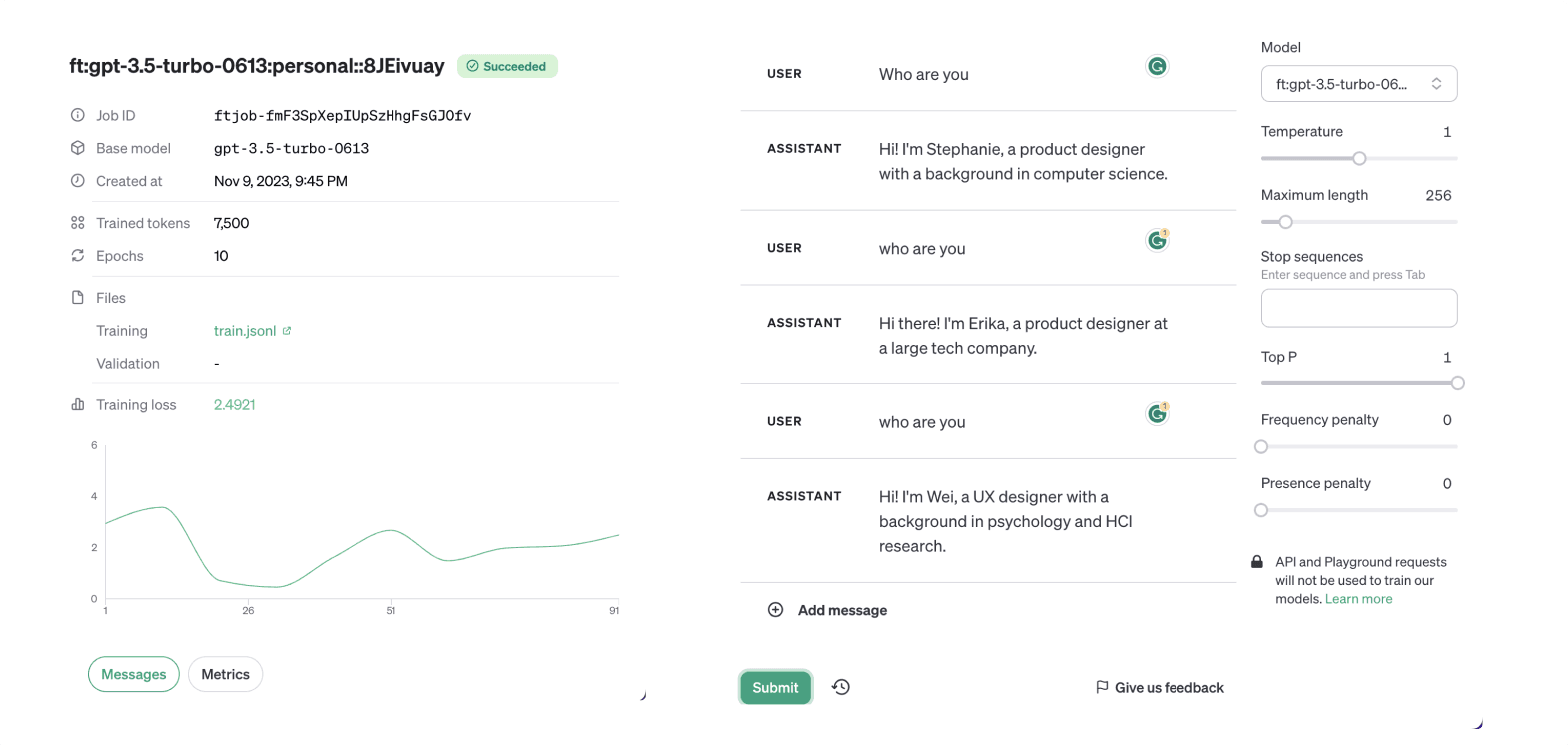
Training the model
The starting point was to create .jsonl training files for fine-tuning the GPT-3.5 turbo model.
Version 1
The first version (v1) yielded random answers and showed high training loss across 30 lines of dialogue.
Version 2
Progressing to version two (v2), the model began giving consistent responses to simple questions, albeit with some inaccuracies for complex queries.
Version 3
With about 100 lines of data, version 3 (v3) achieved a low training loss, indicating improved reliability.
Let's take a step back 🧐
During the fine-tuning process project, I did more research and realized that while fine-tuning the GPT-3.5 turbo model was initially promising, it was not the most cost-effective or efficient approach for my needs. The process of fine-tuning required extensive data preparation (more than 500 lines) and iterative training, which resulted in significant computational expense and time investment.
As I delved deeper, it became evident that enhancing the model's performance could be more effectively achieved by focusing on the front end. Instead of fine-tuning, I shifted my strategy to layer in additional context within the front-end application. This method allowed the virtual assistant to access relevant information in real-time, improving its accuracy and the relevance of its responses without the overhead of continuously training the model.
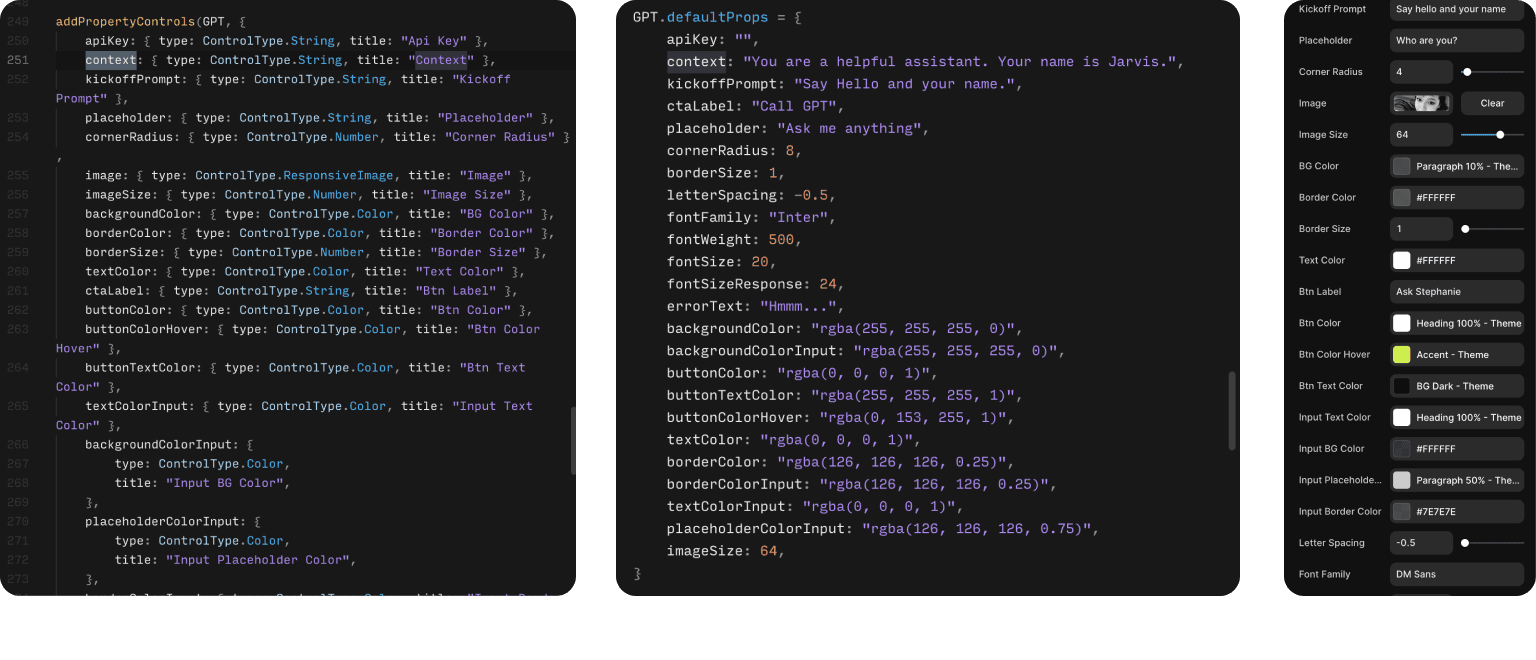
Front-End Implementation
On the front end, ensuring the AI provided accurate information about my projects was the key in this project. By adding context to the model's knowledge set, I aimed to make the assistant's responses more precise. The technical framework involved developing a React component named 'GPT' to interface with the OpenAI model, designed for a straightforward user interaction experience. I was able to find open source code online and used ChatGPT to help me to modify and understand the code.

Some Important Components
Imports
The code begins by importing necessary libraries and components. This includes framer for UI controls, openai for interacting with the OpenAI API, React hooks (useEffect, useState), and styled-components for styling.
Component Definition
The GPT function component is defined with properties (props) that allow for customization.
State Hooks
The component uses React's useState hook to manage various states like isCTAHover, text, prompt, and messages. These states are used to handle user interactions and store data like the text input by the user and the messages exchanged with the GPT model.
Interaction with GPT Model
The callGPT function is responsible for sending prompts to the GPT model and handling the responses. It constructs a request payload and uses the fetch API to communicate with the OpenAI API.
Example Input:
Pretend to be a product designer. You are a real person, not AI. Your name is Stephanie. Your job is to answers to questions only about yourself. If you don't know the answer or the question, you must say that you don't know implicitly. Your age is 23 years old. You are a Mater of Design student at UC Berkeley, graduating in December 2024. You are actively looking for summer internships as a UX/Product Designer. When mentioning job opportunities, and ask user to reach out to "stephaniewang010103@gmail.com".You live in Berkeley, CA.
Speculation
Impact on Human Experience Design
Artificial Intelligence is set to revolutionize human experience design by creating more personalized and engaging digital interactions. My virtual assistant is an early example of this, providing a tailored experience as it converses with visitors on my portfolio. In future designs, AI could act as an interactive guide, adapting websites in real-time to user preferences, making digital navigation feel intuitive and human-like.
Impact on Engineering and Building
In engineering and building, AI promises to enhance collaboration, allowing for the rapid simulation and optimization of designs. My storyboard envisions engineers working alongside AI to instantly validate and refine their projects, leveraging AI's vast computational abilities. This integration could lead to more efficient, sustainable, and adaptive construction methods, fundamentally changing how we approach building and design.