⏰ Parent Schedule Awareness
I designed the materialization schedule modal to inform users of existing parent schedules, which prevents unnecessary materialization and conserves computing power.

Enter Password Here 🔐
Since the designs are still being implemented and aren’t public yet, please use the password on my resume to access the full story →

Enter Password Here 🔐
Since the designs are still being implemented and aren’t public yet, please use the password on my resume to access the full story →

Enter Password Here 🔐
Since the designs are still being implemented and aren’t public yet, please use the password on my resume to access the full story →

Timeline
8 weeks
The Team
1 product designer
1 software engineer
1 product manager
My Role & Goal
Solo product designer
Communicated decisions with the leadership
Collaboration
1 visual designer
1 design system designer
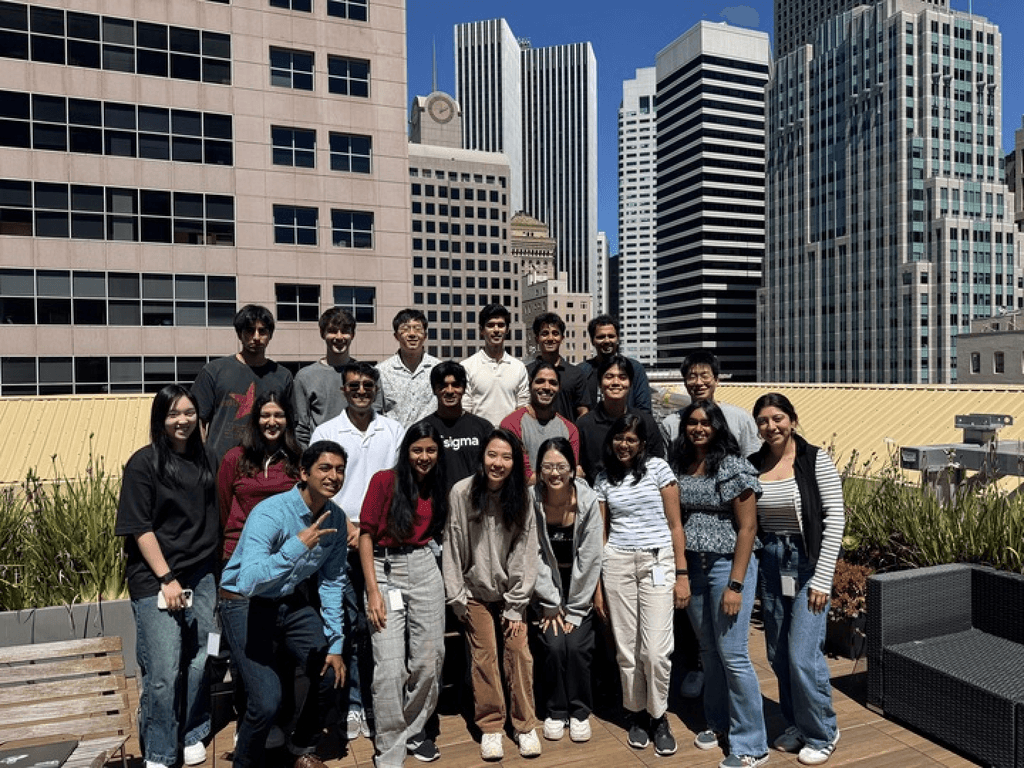
SUMMER RECAP
My Experience @ Sigma Computing
During my 3 months at Sigma, I collaborated with engineers and PMs and delivered 3 impactful projects across the enterprise team, workbook performance team, and data exploration team.



Reflections
🤨 Navigating Opinions from Stakeholders
During my internship, I found myself a situation where everyone has a different perspective on the product feature I was designing. Each person brought their unique point of view, which made it challenging for me to find direction. I got carried away by other people’s opinions, and I remembered that my primary role is to represent and advocate for the users.
🧹 Finding Clarity in Decision-Making
I felt uncertain about making decisions on the product feature, so I sought advice from more people, hoping for clarity. However, I realized this uncertainty wasn’t a reflection of my skills but a common challenge in design. To move forward, I took the initiative to gather user insights, ensuring my decisions were data-driven when presenting to leadership.
🫂 Embracing Uncertainty & Ambiguity
I recalled that this ambiguity has always been a part of UX design, and it’s one of the reasons I was drawn to the field. The complexity and uncertainty of cross-team collaboration make it human and interesting. This experience reaffirmed my appreciation for the human aspect of UX, where navigating differing opinions is an essential part of the process.
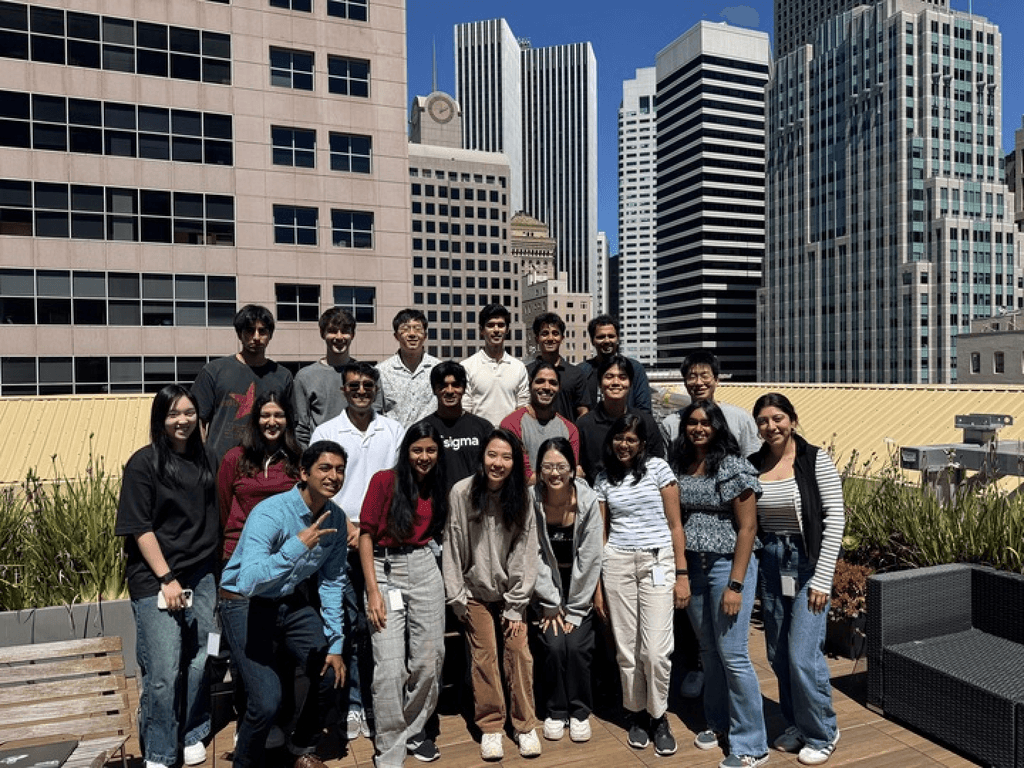
SUMMER RECAP
My Experience @ Sigma Computing
During my 3 months at Sigma, I collaborated with engineers and PMs and delivered 3 impactful projects across the enterprise team, workbook performance team, and data exploration team.



Reflections
🤨 Navigating Opinions from Stakeholders
During my internship, I found myself a situation where everyone has a different perspective on the product feature I was designing. Each person brought their unique point of view, which made it challenging for me to find direction. I got carried away by other people’s opinions, and I remembered that my primary role is to represent and advocate for the users.
🧹 Finding Clarity in Decision-Making
I felt uncertain about making decisions on the product feature, so I sought advice from more people, hoping for clarity. However, I realized this uncertainty wasn’t a reflection of my skills but a common challenge in design. To move forward, I took the initiative to gather user insights, ensuring my decisions were data-driven when presenting to leadership.
🫂 Embracing Uncertainty & Ambiguity
I recalled that this ambiguity has always been a part of UX design, and it’s one of the reasons I was drawn to the field. The complexity and uncertainty of cross-team collaboration make it human and interesting. This experience reaffirmed my appreciation for the human aspect of UX, where navigating differing opinions is an essential part of the process.
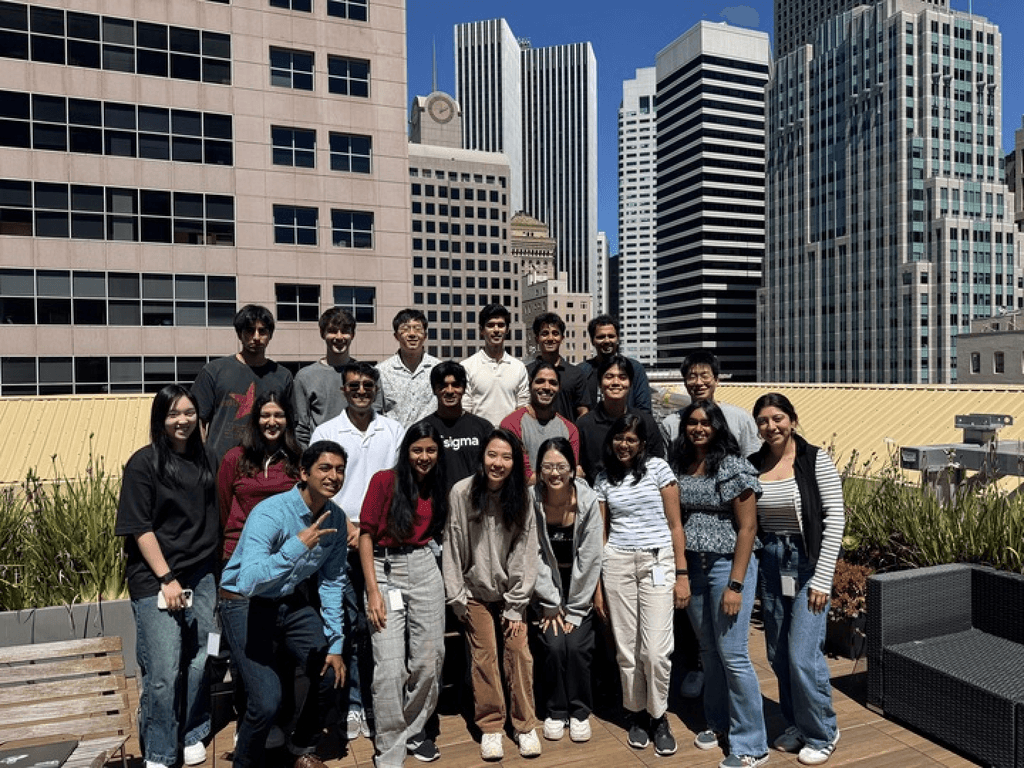
SUMMER RECAP
My Experience @ Sigma Computing
During my 3 months at Sigma, I collaborated with engineers and PMs and delivered 3 impactful projects across the enterprise team, workbook performance team, and data exploration team.



Reflections
🤨 Navigating Opinions from Stakeholders
During my internship, I found myself a situation where everyone has a different perspective on the product feature I was designing. Each person brought their unique point of view, which made it challenging for me to find direction. I got carried away by other people’s opinions, and I remembered that my primary role is to represent and advocate for the users.
🧹 Finding Clarity in Decision-Making
I felt uncertain about making decisions on the product feature, so I sought advice from more people, hoping for clarity. However, I realized this uncertainty wasn’t a reflection of my skills but a common challenge in design. To move forward, I took the initiative to gather user insights, ensuring my decisions were data-driven when presenting to leadership.
🫂 Embracing Uncertainty & Ambiguity
I recalled that this ambiguity has always been a part of UX design, and it’s one of the reasons I was drawn to the field. The complexity and uncertainty of cross-team collaboration make it human and interesting. This experience reaffirmed my appreciation for the human aspect of UX, where navigating differing opinions is an essential part of the process.

Building bridges from tech to touch

Thank you so much for making it to the bottom of this page. It means a lot to me. ❤️
This portfolio is currently undergoing a lot of reconstruction because I want it to genuinely reflect who I am as a person and designer. I’d love to hear about your experience with the site and would absolutely loooove any suggestions. Hope you have a great rest of your day, cheers!

Building bridges from tech to touch

Thank you so much for making it to the bottom of this page. It means a lot to me. ❤️
This portfolio is currently undergoing a lot of reconstruction because I want it to genuinely reflect who I am as a person and designer. I’d love to hear about your experience with the site and would absolutely loooove any suggestions. Hope you have a great rest of your day, cheers!

Building bridges from tech to touch

Thank you so much for making it to the bottom of this page. It means a lot to me. ❤️
This portfolio is currently undergoing a lot of reconstruction because I want it to genuinely reflect who I am as a person and designer. I’d love to hear about your experience with the site and would absolutely loooove any suggestions. Hope you have a great rest of your day, cheers!